前言
在这个数字化时代,个人博客、技术文档、在线教程等对图像的需求日益增长。无论是展示项目截图、分享生活瞬间,还是辅助教学内容,高质量的图片都是传达信息的重要媒介。然而,对于许多内容创作者来说,找到一个稳定、可靠且成本效益高的图床服务并非易事。传统的图床服务往往伴随着存储限制、速度瓶颈或隐藏的费用陷阱。往往放在自己的vps上又怕资源不足。
今天,我要和大家分享我自己也在用的解决方案——利用GitHub和PicGo搭建一个完全免费、无限空间、支持CDN加速的个人图床。这不仅能够满足你对图床的所有需求,还能让你在创作的道路上更加自由、不受限制。
GitHub,作为全球最大的同性交友平台,以其稳定性和强大的版本控制功能而闻名。而PicGo,一个开源的图片上传管理器,能够无缝集成GitHub,让你的图片上传和管理变得前所未有的简单。结合这两个强大的工具,我们可以打造一个几乎没有任何限制的图床服务,而且完全免费!
在本篇文章中,我将带你一步步了解如何设置这样一个图床,从GitHub仓库的创建到PicGo的配置,再到实际的图片上传和管理。无论你是技术小白还是资深开发者,都能轻松上手,享受到这一解决方案带来的便利。
认真阅读,有些细节还是需要注意的
准备工作
- Github账户:https://github.com/
- 注册十分简单
- Picgo客户端:
- node.js
开始部署
一、Github设置
- 流程 =》New一个仓库 =》Repository name随意,好记就行,这里以
img为例 =》Public =》Add a README file勾打上 =》其它默认 =》Create repository =》完成后来到创建的img仓库 - 在img仓库
- 账户首页
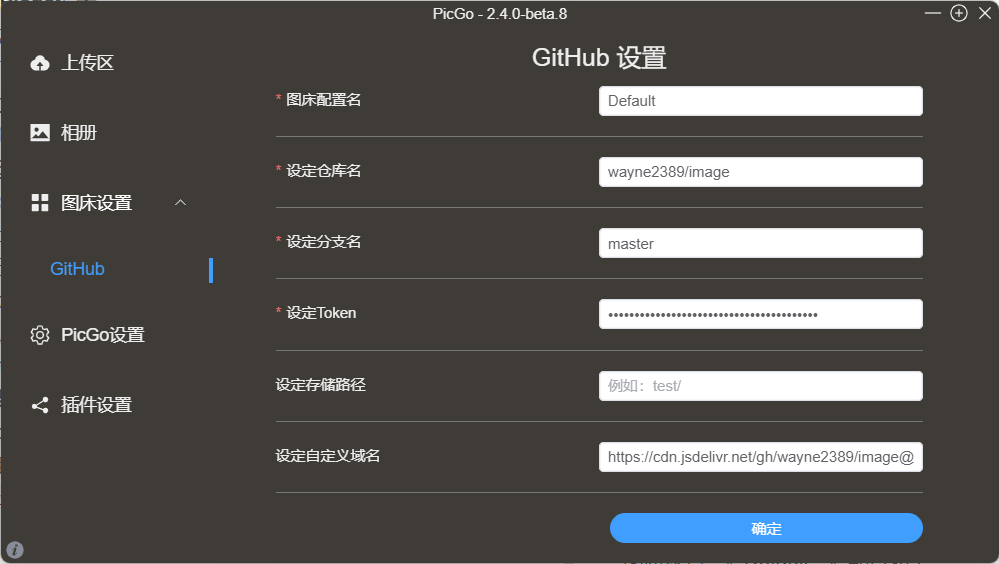
二、Picgo设置
- 安装完成后 =》PicGo设置 =》其它的按需选择 =》时间戳重命名打开 =》最下方显示图床只勾选使用的Github
- 图床设置 =》Default =》配置如下
- 图床配置名:
Default(可自定义) - 设定仓库名:就是github刚刚创建的仓库,以我为例:
wayne389/image - 设定分支名:
master(这里有个小坑,创建仓库的时候默认是main,如果没有改成master,这里也相应的写成main) - 设定Token:刚记录下来的github token
- 设定自定义域名:
https://cdn.jsdelivr.net/gh/[用户名]/[仓库名]@master - 至此完成,恭喜大家已拥有一个免费无限空间的图床,可以试试上传,注意一点:单张图片大小不要超过
5m大小,一般都够用
- 图床配置名: